Installing and Running the TypeScript Compiler
In this post, we will learn how to run the TypeScript compiler without installing TypeScript locally. We will then move on to how to install TypeScript locally in a project and run its compiler.
Creating the project
We are going to start by creating an npm project.
-
Open Visual Studio Code (or your favourite editor) in a folder of your choice.
-
Create a file called
index.tsand paste in the following content:
function firstOrNull<T>(array: T[]): T | null {
return array.length === 0 ? null : array[0];
}- Open the Terminal window and enter the following to initialize the project:
npm init- When prompted, enter “program” for the package name and accept defaults for the other prompts.
A package.json is created containing the values you have just specified.
That completes the project setup.
Running the compiler without installing TypeScript into the project
There is a way to use the TypeScript compiler without installing TypeScript. The npx tool can be used to temporarily install TypeScript and run the compiler.
- In the Terminal window, run the following command:
npx -p typescript tsc index.tsLet’s break this command down:
- This command first downloads and installs the
typescriptnpm package. tscis the executable name of the TypeScript compiler. So, oncetypescripthas been installed, the TypeScript compiler is invoked.index.tsis the TypeScript file that we want to compile.- After the compilation has finished, the
typescriptnpm package will be uninstalled.
After the command has run, an index.js will exist containing the following transpiled code:
function firstOrNull(array) {
return array.length === 0 ? null : array[0];
}The type annotations have been removed during the transpilation process.
-
Delete
index.js. -
Change the TypeScript function to reference an invalid property by changing
lengthtocount:
function firstOrNull<T>(array: T[]): T | null {
return array.count === 0 ? null : array[0];}- Rerun the TypeScript compiler:
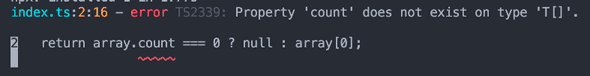
npx -p typescript tsc index.tsA type error is raised in the Terminal window:
Notice that the JavaScript file is still created even though there has been an error.
-
Delete
index.js. -
There is a compiler option to stop the creation of the JavaScript file if there is an error. This option is called
noEmitOnError. Let’s try this:
npx -p typescript tsc index.ts --noEmitOnErrorThe error is still raised, but the JavaScript file isn’t created this time.
- Correct the problem in the function before we move on to the next section:
function firstOrNull<T>(array: T[]): T | null {
return array.length === 0 ? null : array[0];
}Using a local version of TypeScript
TypeScript can be managed as a project dependency like other dependencies. This is the more common approach of using TypeScript in a project.
- Let’s install the
typescriptnpm package as a development dependency:
npm install typescript --save-devAfter this has finished, typescript will appear as a dev dependency in package.json.
- We need to add an npm script in
package.jsonfor invoking the TypeScript compiler:
"scripts": {
...
"tsc": "tsc"
},- We can now run the
tsccommand, in the Terminal window:
npm run tsc index.tsAn index.js file is created.
- Delete
index.jsbefore continuing to the next section.
Specifying configuration options
The TypeScript compiler has lots of options. Details of all the available options can be found here.
We can pass compiler options into the tsc command, as we have seen, but there is a more convenient approach. We can define all the options in a file called tsconfig.json.
- Create a
tsconfig.jsoncontaining the following:
{
"compilerOptions": {
"outDir": "dist"
}
}The outDir option specifies the folder for where the generated JavaScript files will go.
- Run the following command, in the Terminal window:
npm run tscThe generated JavaScript file is placed in a dist folder.
Neat!
Summary
Using npx is a nice lightweight approach to compiling TypeScript code. The more common approach is to install TypeScript into the project as a development dependency.
The TypeScript compiler has lots of options that can be defined in a tsconfig.json file.
If you to learn more about TypeScript, you may find my free TypeScript course useful: